👻このブログのテーマをhugo-theme-casperからhugo-casper-twoに変えた👻
vjeantet/hugo-theme-casperからeueung/hugo-casper-two
に変えました。
超ナウい感じになりました(当社比)。
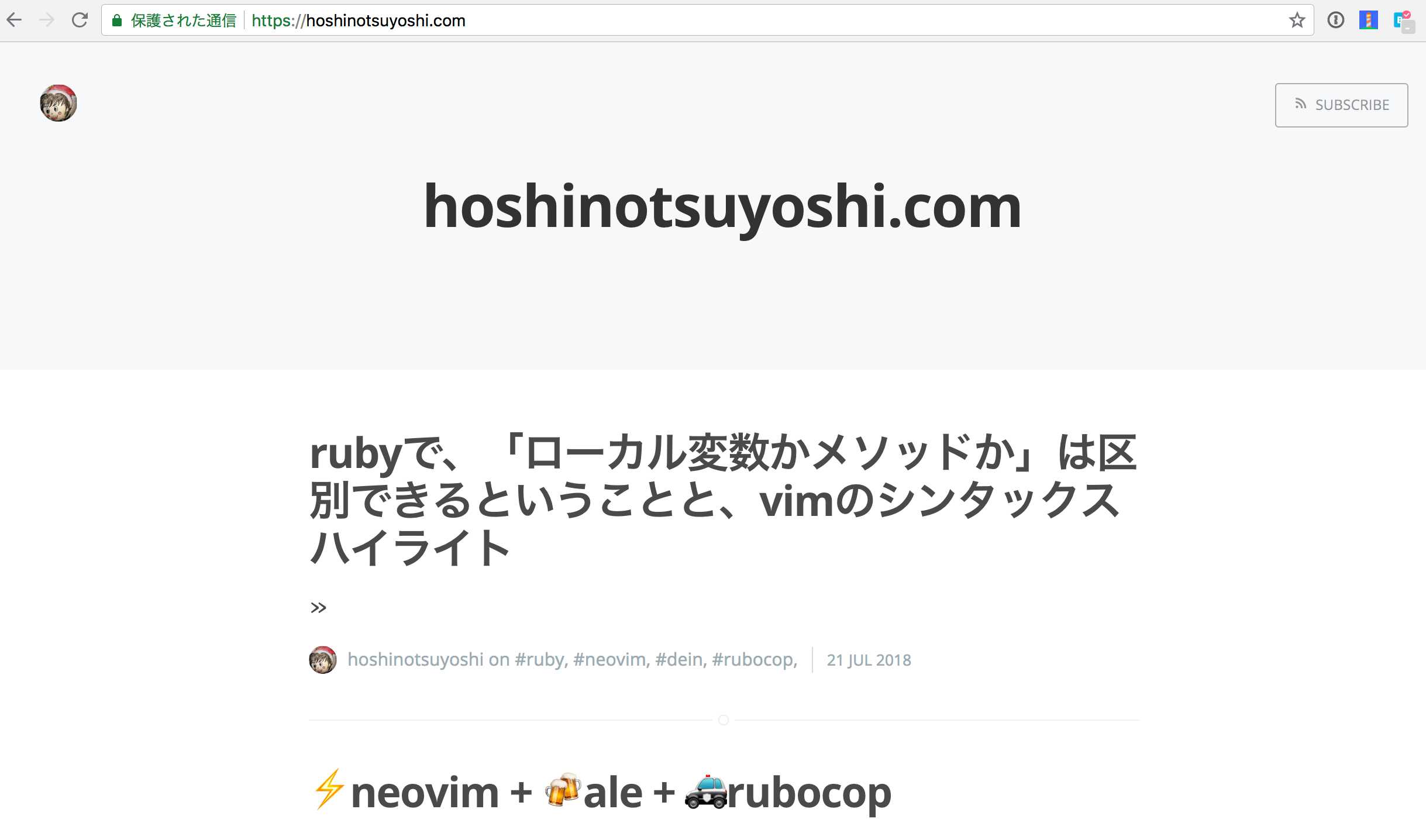
before

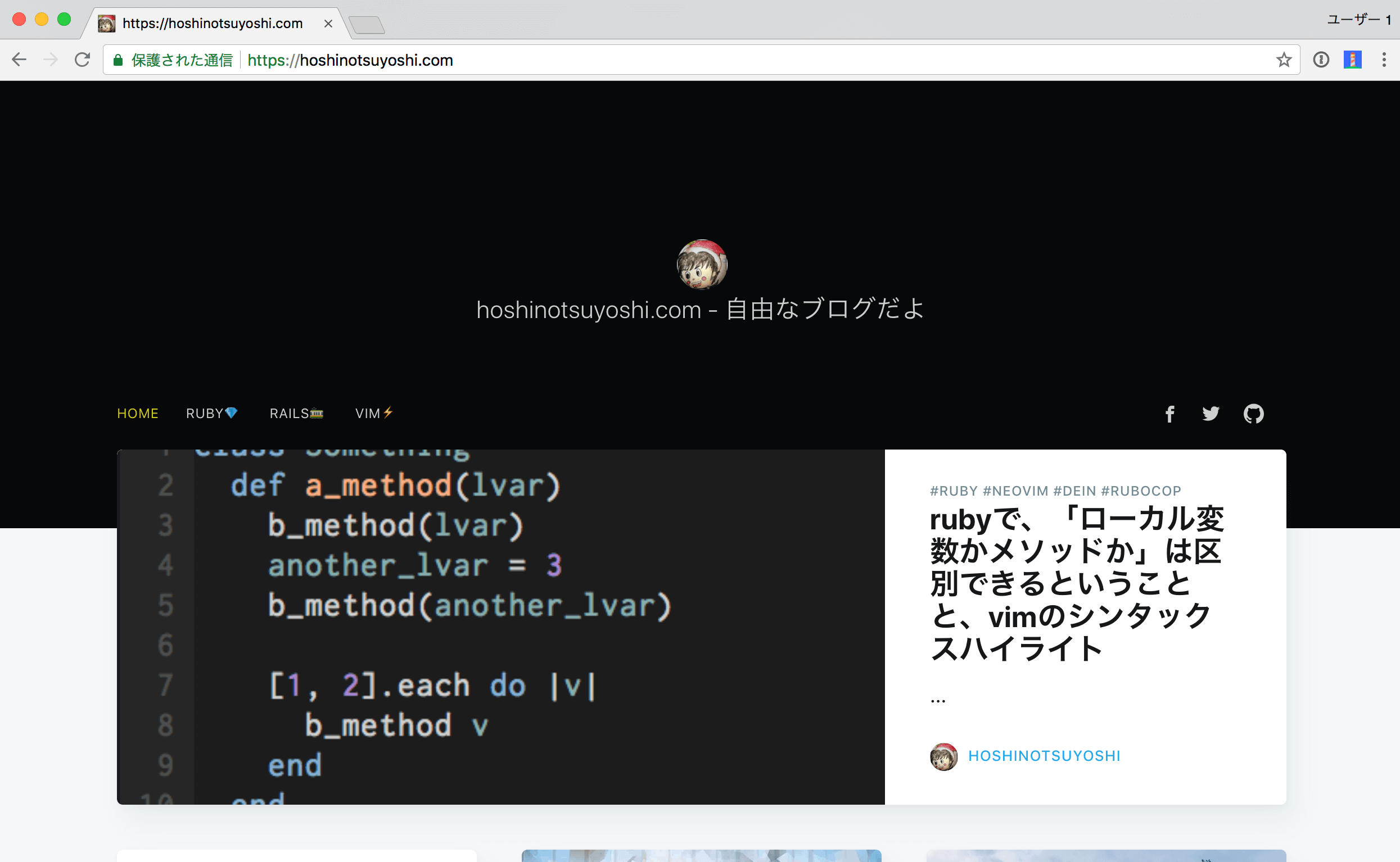
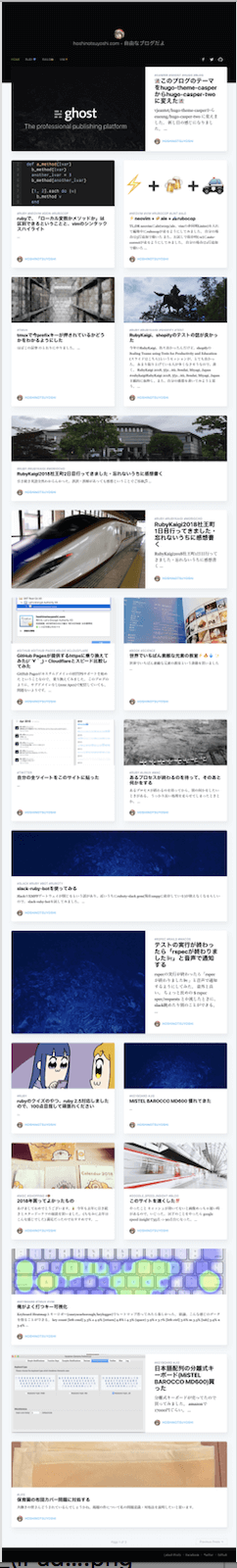
after

after・topページ全体

大きな画像はこちら
prism.jsの非同期読み込み
コードのシンタックスハイライトをやるprism.css/prism.jsはcasper側に無いので、自前で何とかしないといけない。
prismについての過去記事はこれ。
ついでに色も微修正した。
テンプレートに手を入れずに、各記事ページにprism.jsを読み込ませる良い方法がわからない。
各記事ページの.mdファイルに毎度<script>タグを書くという荒業をやってみた。
👇こんな感じ
require 'pathname'
s = '<script type="text/javascript" src="/js/prism.js" async></script>'
Pathname('content/post').each_child do |md|
next unless md.extname == '.md'
File.open(md, 'a') do |f|
f.puts s
end
end
ruby便利である。
あとこういうやつのasync属性はやっぱり良さそう。lighthouseの評価も良かった。
