このブログの編集方法とデプロイ方法について(github pages + hugo)
このブログ、https://hoshinotsuyoshi.comの編集方法とデプロイ方法についての説明です。
hugoでhtmlを生成し、github pagesでホスティングしています。 あまり奇をてらったやり方はしていません。至って普通です。
準備
hugoをインストール
Hugo :: A fast and modern static website engine
hugoは、高速なhtml生成ツールです。 brewでインストールします。
$ brew install hugo
このブログのリポジトリをクローン
githubに置いてあります。
hoshinotsuyoshi/hoshinotsuyoshi.com
クローンします。
$ go get github.com/hoshinotsuyoshi/hoshinotsuyoshi.com
ローカルでサーバーを立てつつ記事を編集する
$ rake s とやるとローカルにサーバが立ちます。
$ rake s
hugo server -t casper
Started building sites ...
...snip...
Serving pages from memory
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
この状態でcontent/post以下のファイルを追加・編集するとすぐ変更が反映されます。
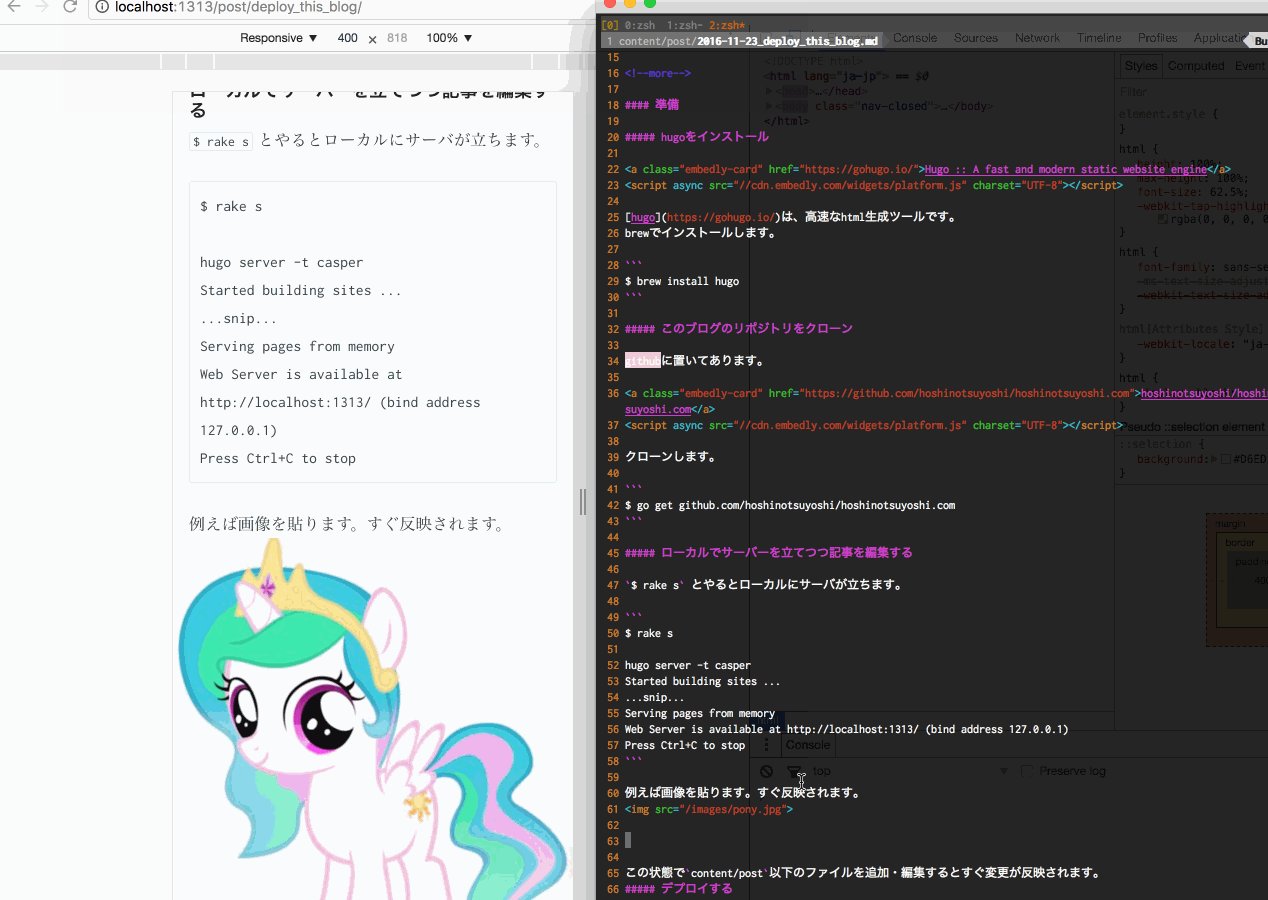
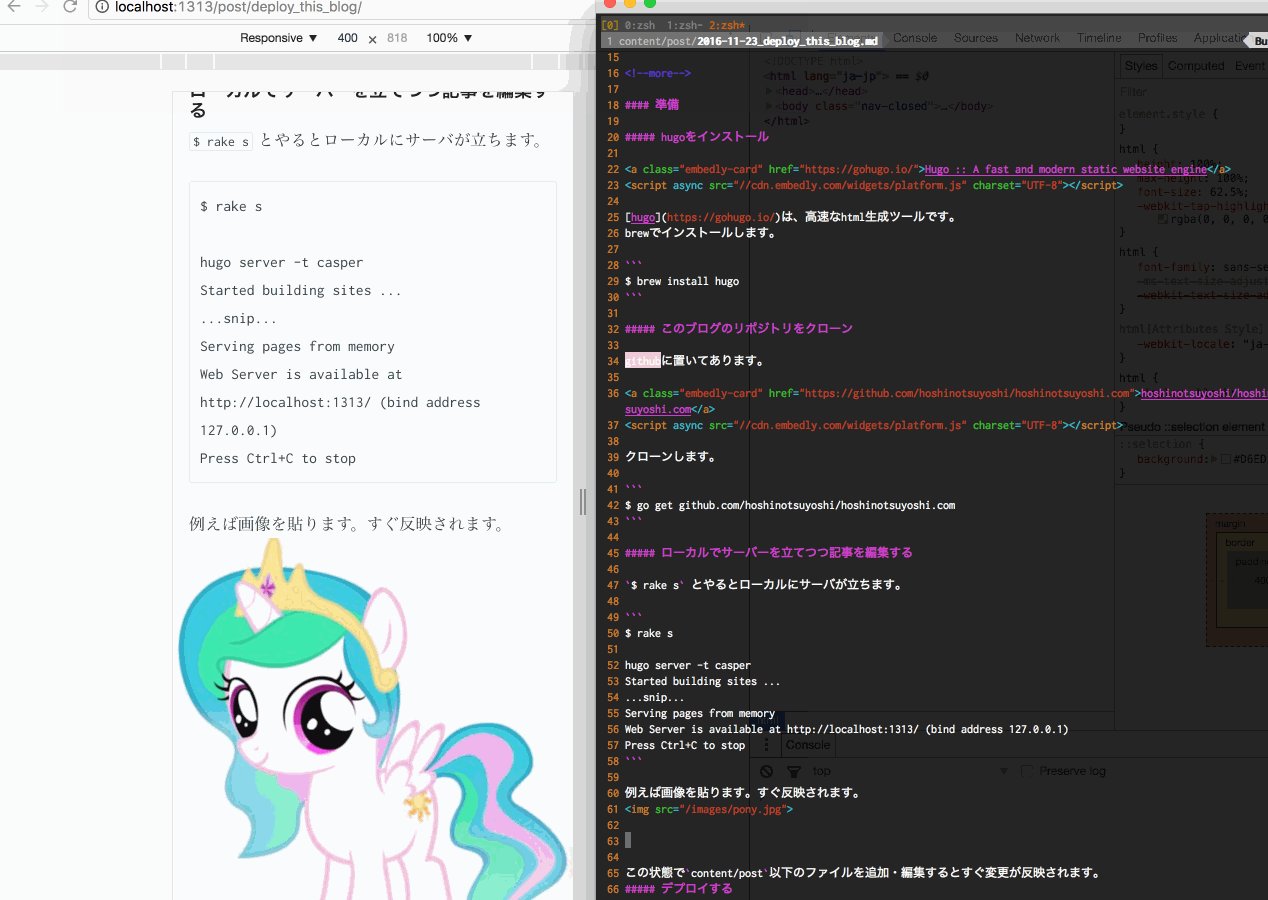
例えば画像を貼ります。すぐ反映されます。

デプロイする
$ rakeでデプロイできます。
