このサイトを速くした💯
やったこと
キャッシュが効いてないと画像めっちゃ遅い時があるので、いじった。
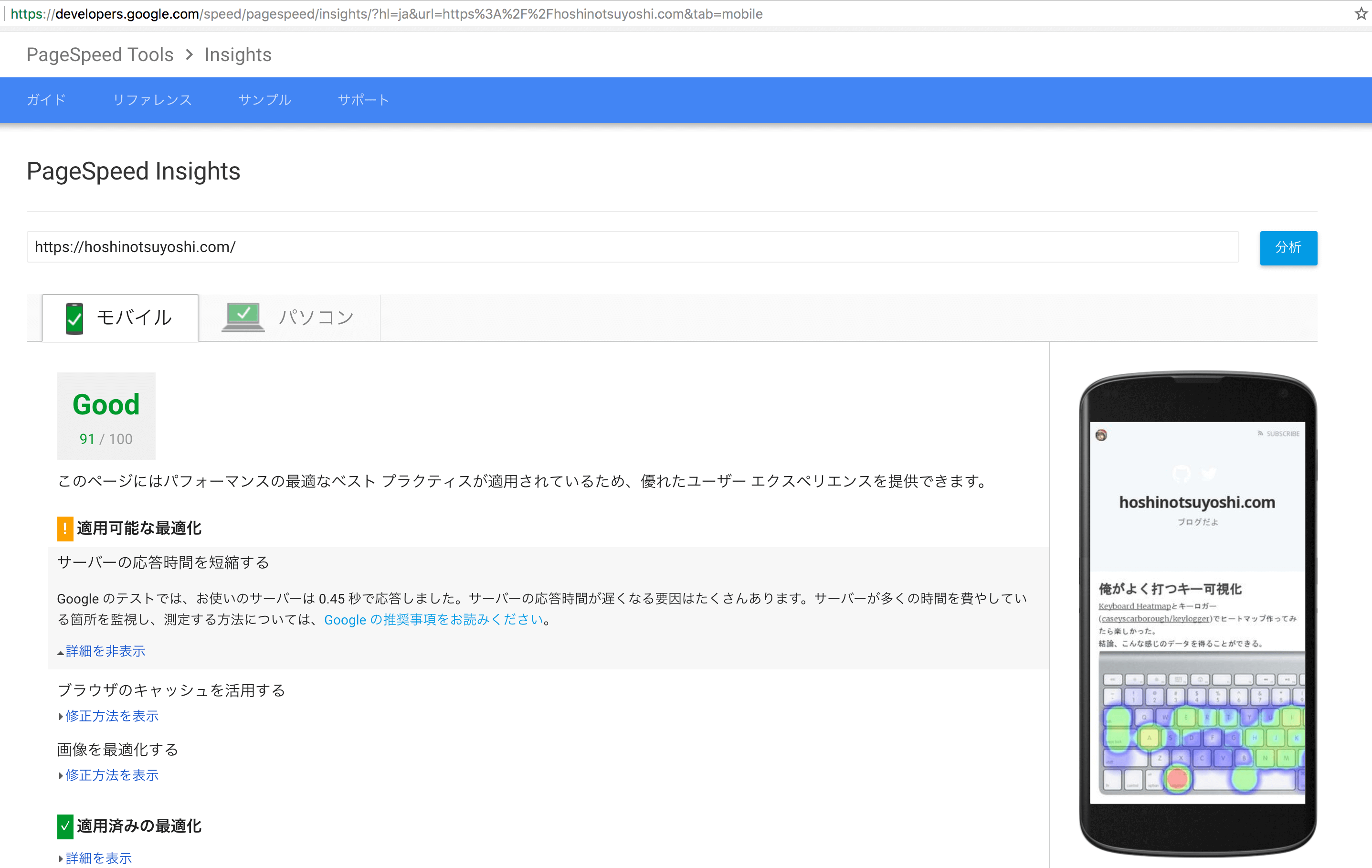
以下のことをやったら google speed insightで35点 -> 90点台になった。
- 今までサボっていた画像圧縮
- tinyPNGとjpegoptim使うようにする(手動)
- CSSの遅延読み込み
- CSSの一部インライン化
- cloudflareの設定でキャッシュの有効期限をmax(1年)にする
- cloudflareの設定でjs/cssの圧縮配信

「CSSの遅延読み込み」について
google様の言うとおりにやってみた
https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery#example
得点を上げるにはこんなことが必要なのか。
今後の展望
サーバーの応答時間はcloudflare頼みなので今のところどうにもならん。
一回cloudfront試すか、cloudflareの有料プランやってみてもいいかも!?
