GitHub Pagesが提供するhttpsに乗り換えてみた(ノ´∀`_)・Cloudflareとスピード比較してみた
GitHub PagesがカスタムドメインのHTTPSサポートを始めた ということなので、
乗り換えてみました。
このブログのように、サブドメインなし(zone Apex)で配信していても、問題ないようです。
今までは このブログはGithub PagesとCloudflareを利用し独自ドメインでhttps配信しています(ノ´∀`_)の件 · hoshinotsuyoshi.com のとおり、Cloudflareを使っていました。
やったこと
- Aレコードの設定
- Github上のSettingで “Enforce HTTPS”をチェック
Aレコードの設定
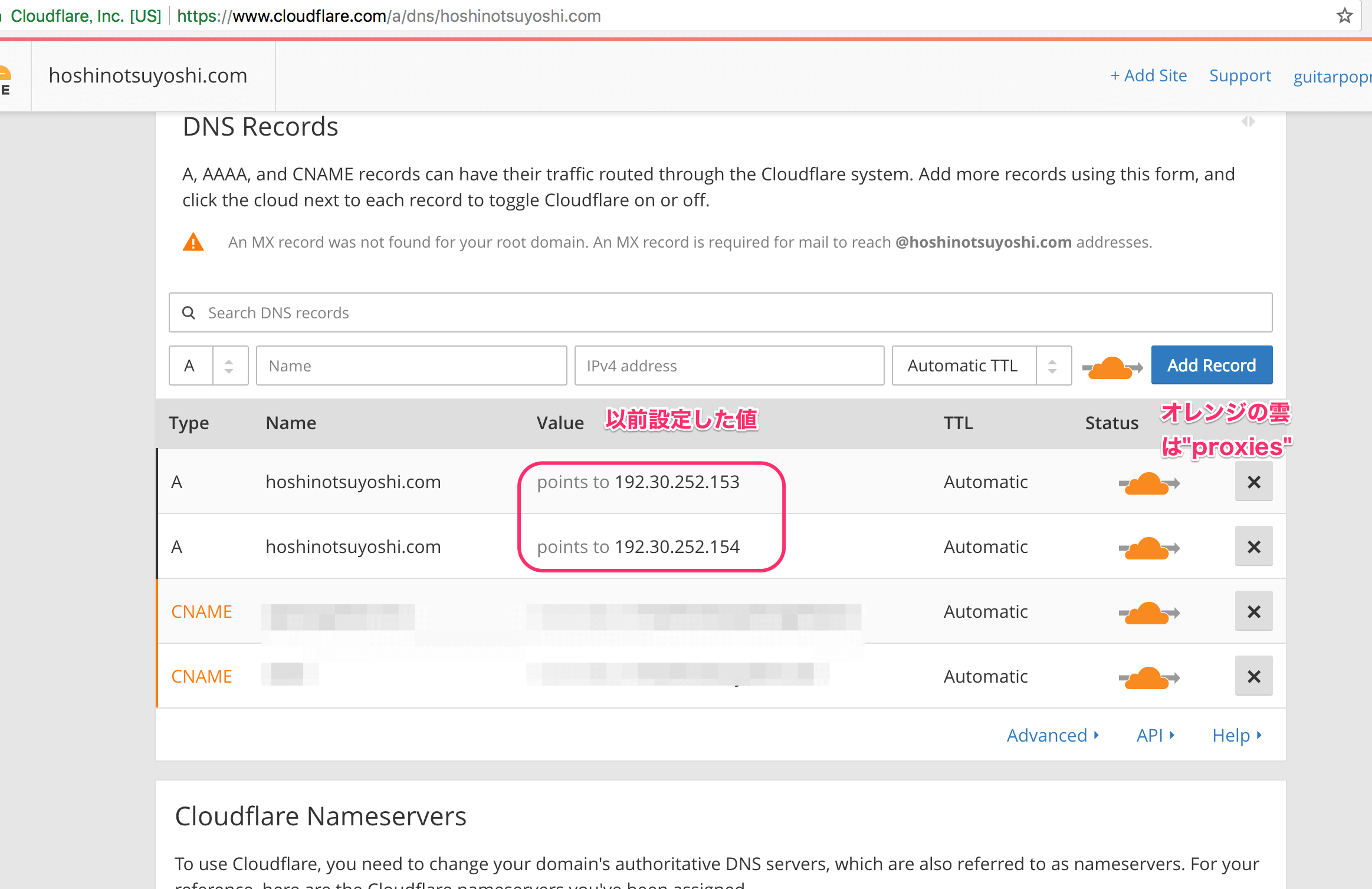
before

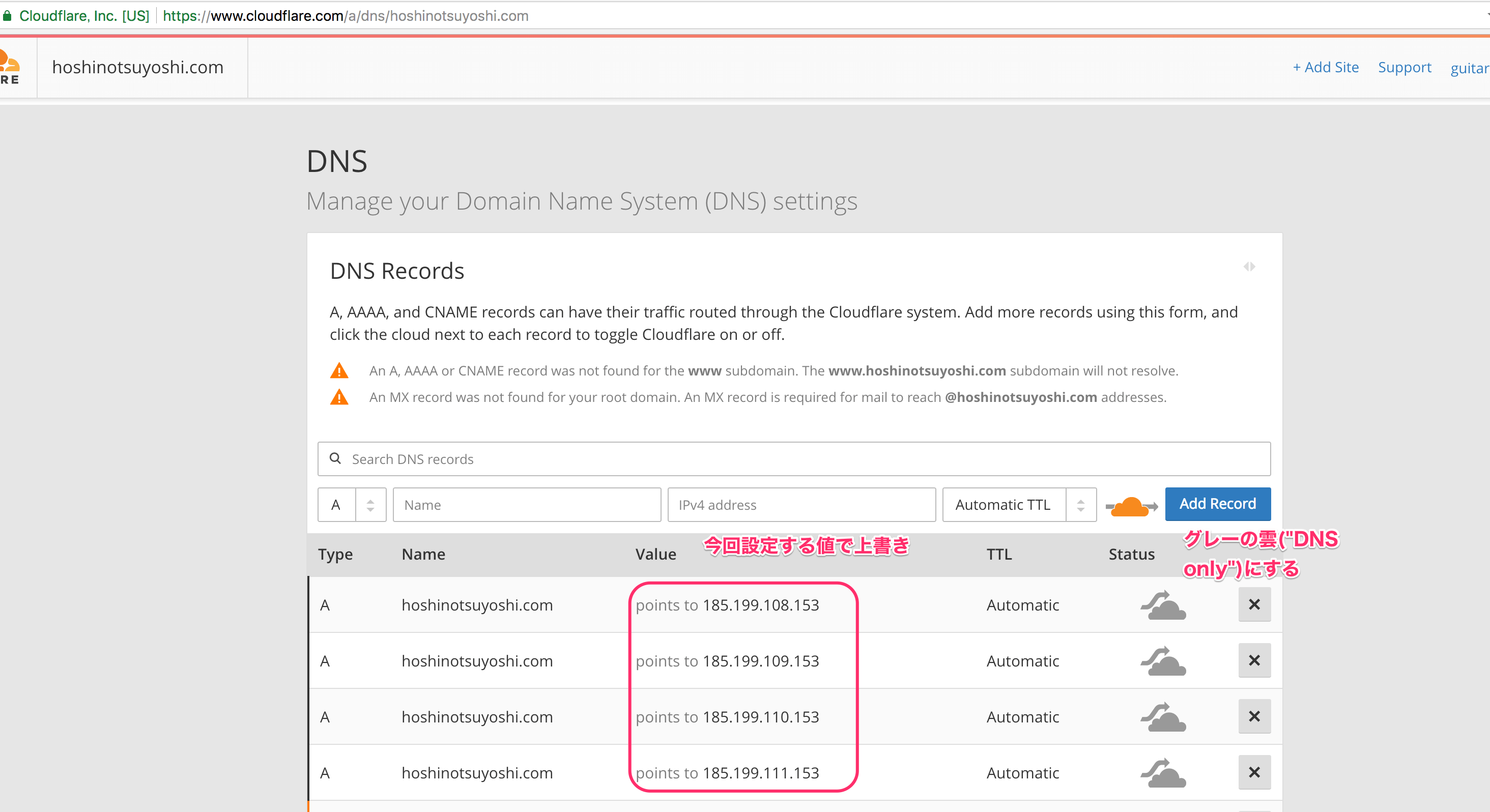
after
Github Pagesのヘルプページに書いてあるA record(185.199.108.153,185.199.109.153,185.199.110.153,185.199.111.153)を全て設定します。

オレンジの雲マークのままだと、CloudflareのCDNのIPアドレスがAレコードとして返ってしまうので、この雲をグレーの雲マーク(DNS only)に変更する必要があります。 実はこの設定に気づかなくてハマったのは恥ずかしい。
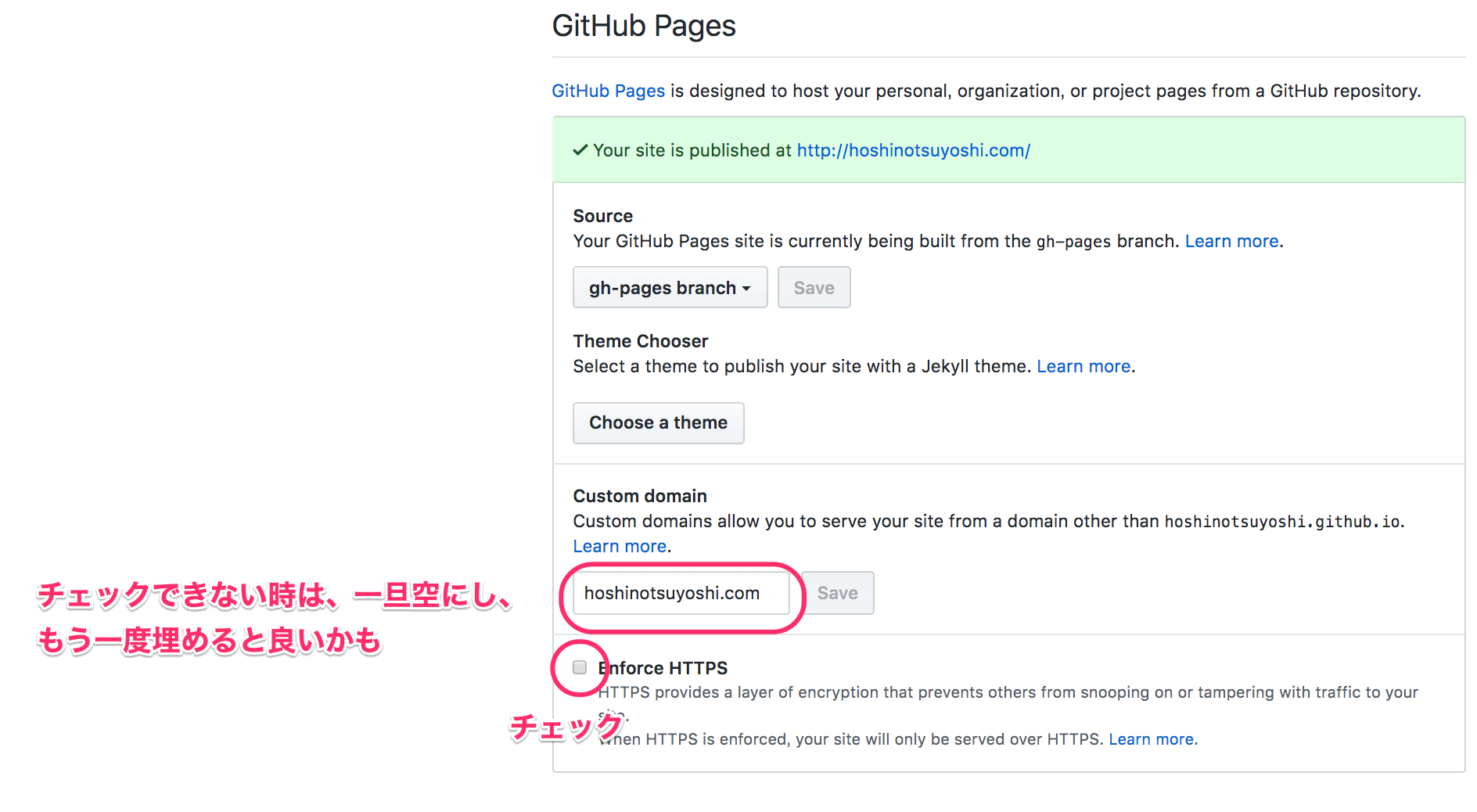
Github上のSettingで “Enforce HTTPS”をチェック
https://github.com/(リポジトリ名)/settings で、 「Enforce HTTPS」にチェックします。

私の場合、正しいAレコードを設定したのにもかかわらず、Unavailable for your site because your domain is not properly configured to support HTTPS と表示され、なかなかチェックが可能な状態になりませんでした。
このforumに書かれているとおり、カスタムドメイン名を一旦空にしてもう一度入力すると、Aレコードを改めてfetchしてくれるのか、チェックが可能な状態になりました。
スピード比較してみた
適当なabコマンドで並列数2で数秒試してみました。
cloudflare
Percentage of the requests served within a certain time (ms)
50% 85
66% 93
75% 99
80% 103
90% 120
95% 154
98% 353
99% 1092
100% 1530 (longest request)
github
Percentage of the requests served within a certain time (ms)
50% 65
66% 68
75% 70
80% 71
90% 77
95% 82
98% 99
99% 180
100% 315 (longest request)
中央値ベースでちょっと速くなりました。
